How to fix a slow website? Top 8 Diagnosis & Solutions
You need a lightning fast website to provide a strong user experience (UX) and rank organically in search results. Google itself aims for a page load time of under a half-second but says it should, at most, be under two seconds!
This guide walks through the importance of your website’s loading speed, the reasons why your site is so slow, and what you can do about it.
Why site speed matters
The longer your site takes to render, the more likely visitors are to abandon and the less conversions and returning users you’ll get.
In fact, as your website’s load time increases from one second to 10 seconds, the likelihood of a web visitor immediately “bouncing” skyrockets 123%. Even if page load time goes from just one second to three seconds, the bounce probability increases 32%! Every second truly counts.
Fast websites that mobile users can efficiently use also have an edge in SERPs (search engine result pages). Google indexes and ranks sites based on their speed and performance on mobile devices. Desktop versions are largely ignored.
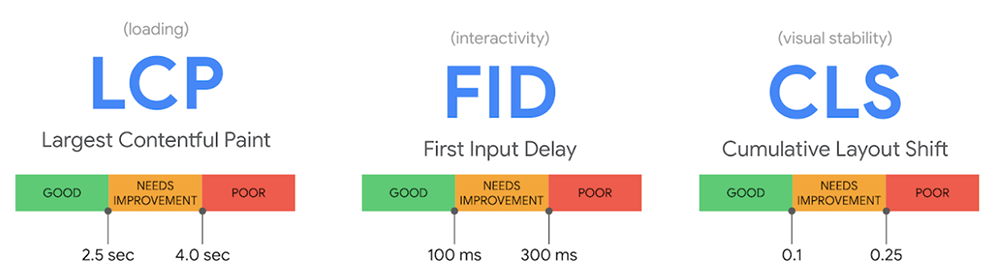
Google’s Page Experience Update also prioritizes three new metrics called the Core Web Vitals, which measure the loading performance, interactivity, and visual stability of a web page. Two of the three metrics—Largest Contentful Paint (LCP) and First Input Delay (FID)—have a direct impact on the speed of your website.
Why is your website loading slowly?
Every Content Management System is different, but in general, your site may be loading slowly because of uncompressed images, poor hosting, unnecessary plugins, unminified source code, or because you’re not using a Content Delivery Network like Cloudflare.
Really, there are tons of potential reasons.
If your website recently slowed down, it could be because of Google’s new core algorithm update. You may not be passing LCP and FID metrics.
We’ll tell you how you can score your site against these metrics and get actionable improvement recommendations in a minute. But first, here’s a brief overview of what these mean:
- Largest Contentful Paint (LCP) - measures how long it takes for the largest item in the browser's viewport (the area of the window in which web content can be seen) to load. Your goal should be less than 2.5 seconds.
- First Input Delay (FID) - measures how long it takes your website to respond when a user clicks on something. It’s best if every page on your site has an FID under 100 milliseconds.
Now let’s dive into how you can figure out exactly why your website is so slow and how to fix each issue.
How to find out what's slowing down your website?
There are tons of tools that you can use to test, monitor, and improve your site speed. Though the best tools come directly from the source.
The tools listed below all return a list of action items to increase the speed and responsiveness of your website across all devices and screen sizes.
- Google's web.dev measurement tool returns a list of improvements for your Core Web Vitals and the quality of your web pages in four main areas: performance, accessibility, best practices, and SEO. You can also track your progress over time.
- Google Lighthouse/GTmetrix calculates how fast your web pages take to load and how files are loaded on your site. This way you can see if a certain plugin is hogging resources. You can also test your website on different devices and browsers.
- Google's PageSpeed Insights gives you actionable items to improve your website’s load time. It shows you two sets of results: one for mobile and one for desktop. You can also connect your Google PageSpeed Insights API key to Screaming Frog website crawler to get recommendations on a page by page basis to tackle Core Web Vitals issues.
How to make your website load fast?: 8 Problems & Solutions
Here are the top issues as well as quick tips, best practices, and solutions to speed up your site. These are listed in no particular order, but each has a dramatic impact on your page load time.
Problem #1: Unnecessary plugins and plugin errors
Too often we see websites use plugins to achieve functionality that can be done manually.
You should avoid unnecessary plugins (e.g. revolution sliders) and stylesheets as much as possible.
Plugin errors and missed updates can also cause speed issues. For example, Jetpack CDN is a risky plugin security-wise that we often see recommended.
Problem #2: Unoptimized code and bulky scripts
If left unoptimized, JavaScript and CSS can delay page loading. Instead, be sure you mininify your source code and use coding best practices such as:
- Develop pages and templates manually to use the least amount of code.
- Use a clean theme that loads minimal CSS and JavaScript files.
- Conditionally load any necessary scripts and styles only when they’re in use.
Problem #3: Poor web hosting
Upgrade to a robust, dedicated website server from a solid cloud-based hosting provider. Dedicated servers are significantly faster, more reliable, and more secure than shared hosting servers.
The benefits of going with a managed cloud hosting provider include increased server uptime, security, cost-efficiency, scalability, backup and recovery, location independence, and the ability to leverage the latest technology.
Problem #4: Custom Fonts instead of System-Stack Font
More than half the top 1 million sites use Google Fonts, but it's still not the best practice for mobile speed and load time. In fact, Google Fonts fails its own PageSpeed Test. It generates the error: “Eliminate render-blocking JavaScript and CSS in above-the-fold content.”
Instead of loading custom fonts, simply use the native system-stack font on each operating system (OS). Doing so will significantly reduce server requests, boost speed, and improve accessibility and readability.
Here’s why: system-stack font eliminates three server requests and is about 6-7% faster than Google Fonts. And even if you use a plug-in to load Google Fonts locally (instead of remotely from Google servers), system-stack fonts are still better because it drops the entire page weight across the site by about 60 kB.
Below is a list of which fonts go with each operating system. The fonts should look good on different systems because they match the specific OS.
| System Font | OS |
|---|---|
| -apple-system (Sand Francisco) | iOS Safari, macOS Safari, macOS FIrefox |
| system-ui | macOS Chrome, Windows Chrome (new versions) |
| BlinkMacSystemFont (San Francisco) | macOS Chrome |
| Segoe UI | Windows Vista and newer |
| Tahoma | Windows XP |
| Roboto | Android, Chrome OS |
| Oxygen / Oxygen-Sans | KDE |
| Ubuntu | Ubuntu |
| Cantarell | GNOME |
| Helvetica Neue | macOS versions < 10.11 |
| Arial | All |
| sans-serif | All |
Not only does using system stack font increase your site speed and provide visual consistency with the OS, it’s also better for Website Accessibility compliance.
To uphold your branding and design, you can always change the font color and size with CSS, use font smoothing CSS to make the fonts a little thinner and lighter in certain places, and strategically leverage graphics.
Problem #5: Not using Cloudflare or strong CDN
A Content Delivery Network (CDN) is essentially a network of servers placed in strategic geographic locations. A CDN stores copies of your website so pages can be quickly loaded by users, no matter their location.
Cloudflare is an awesome CDN choice. Some folks recommend Jetpack CDN for images and videos, but again, not everyone has the best reviews of that plugin.
Problem #6: Caching issues
Caching essentially means that static copies of your website’s files are stored to the browser when a user accesses your site. The browser can then display the cached data when the user returns instead of having to reload it.
You can enable HTML caching and Redis object cache to reduce server requests. Many strong web hosting accounts include built-in caching. Cloudflare also helps solve caching issues that prevent optimized page loading.
Problem #7: Unoptimized images
Your images should be compressed and optimized. Many solid hosting servers and Cloudflare helps with image loading as well.
Ideally, featured images should be about 1280px x 720px to reduce size and ensure high-resolution on mobile.
You should also use WebP images and Scalable Vector Graphic (SVG) icons whenever possible.
Problem #8: Not having "error logs" switched on
Web servers by default don't have "error logs" switched on.
Easy fix: switch on error logs and check them if anything happens on your website.